v1.1패치
드디어 1.1버전 패치를 진행했다.
1.v1.0 버전 리뷰
사실 취업용으로 만든 홈페이지라 일단 빨리 최소한의 기능(나를 보여줄 수 있는?)을 개발을 진행하였고, 자잘한 버그들은 그냥 넘어갔다.
my_hover_line의 이상


특정 화면크기에서 특정 my_hover_line이 적용된 부분에서 두께가 일정하지않고 과도하게 넘어가는 부분이 있었다. 이걸 해결했다.


<div
className={
`flex flex-row pb-1 ` + (info.src ? "my_hover_line" : "")
}
>
이런식으로 pb를 주어서 요소와 after간의 거리를 벌려줬더니 해결되었다.
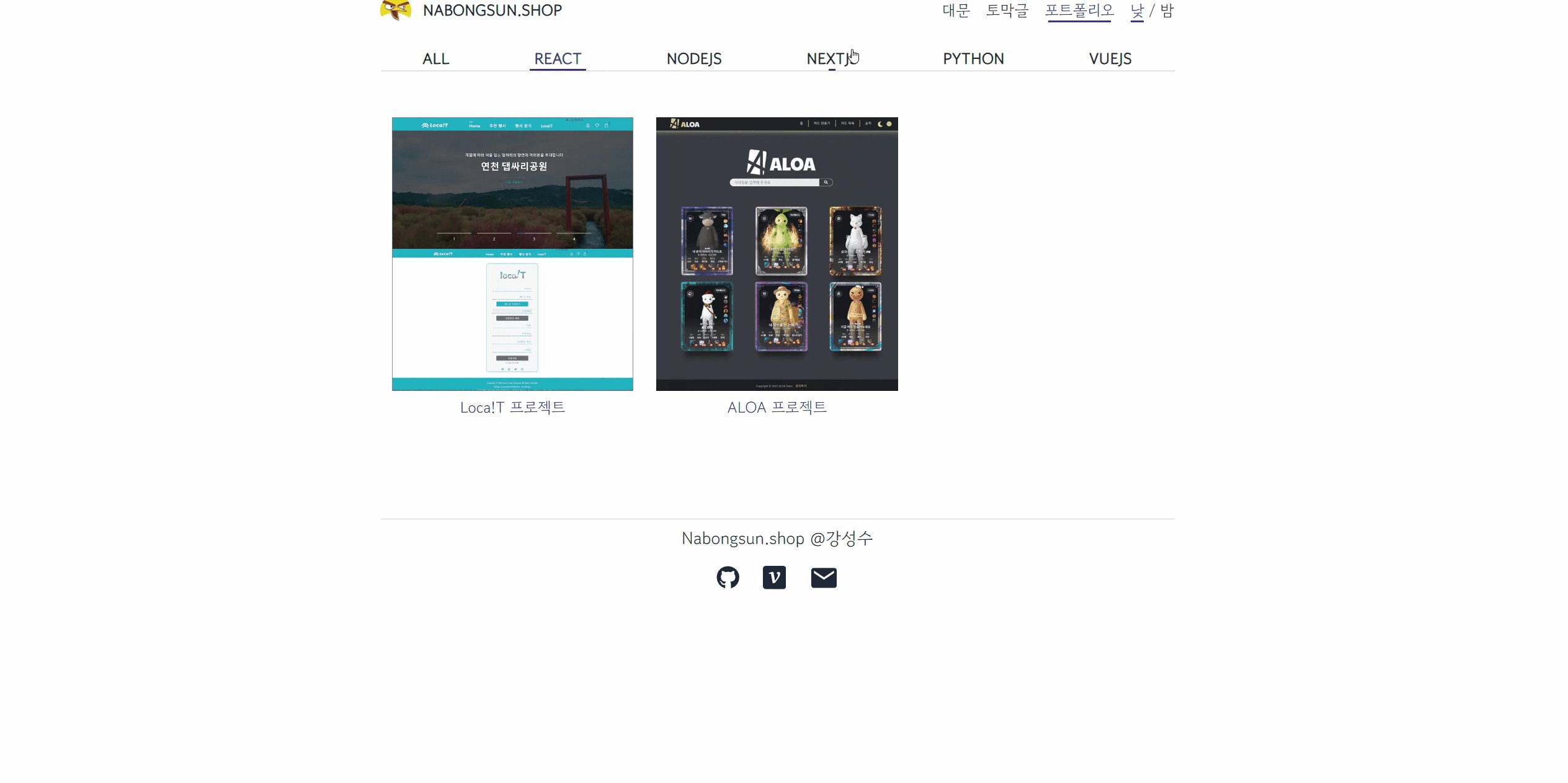
/portfolio에서 애니메이션의 이상
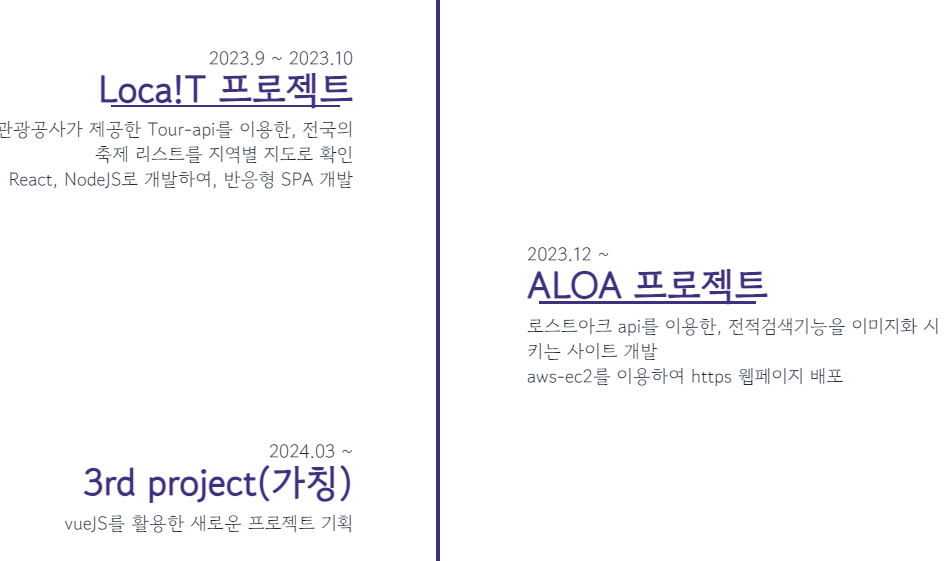
v1.0

애니메이션이 무언가 부자연스럽고, 스크롤바때문에 전체적으로 이동하는 부분이 있었다. 스크롤바 때문에 화면이 밀려요
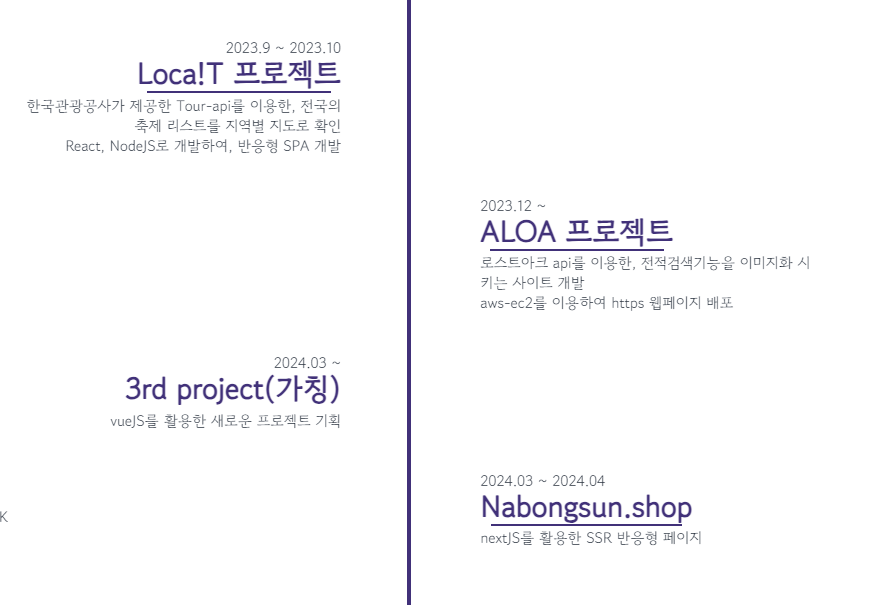
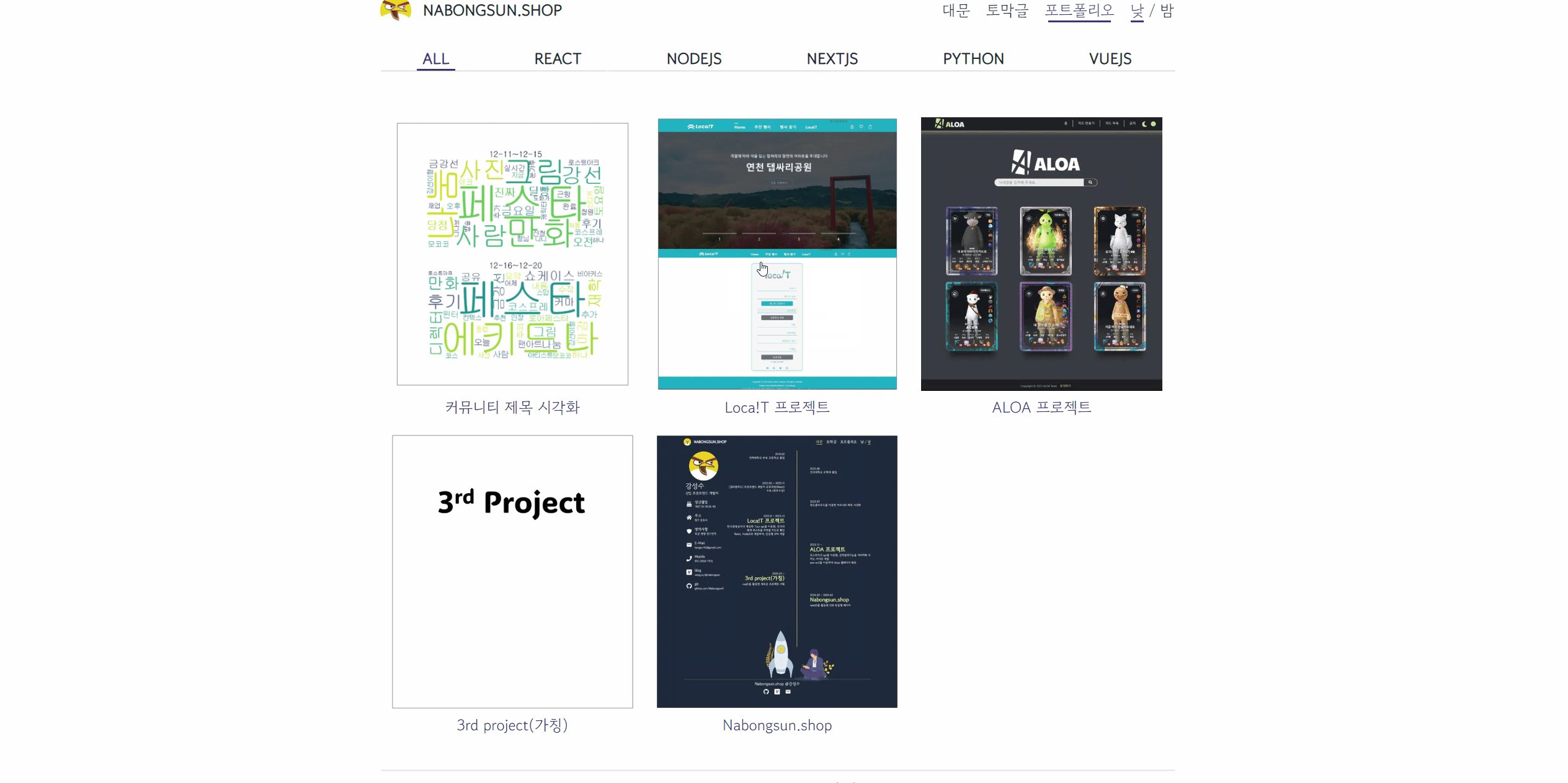
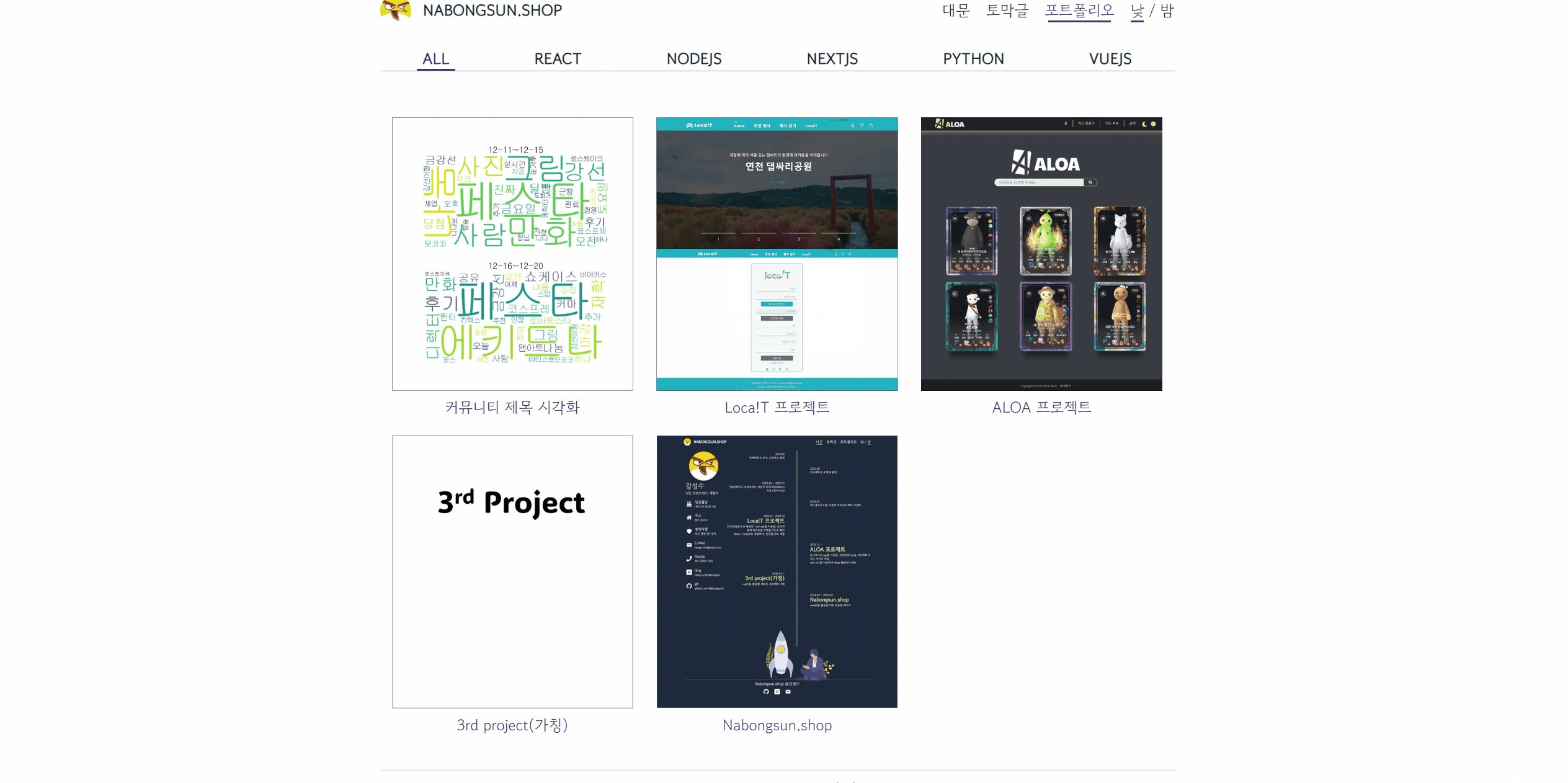
v1.1

<Image
src={portfolios[key].imgsrc}
alt={`Image_${key}`}
width={600}
height={680}
/>
이런식으로 width와 height를 요소의 크기만큼 늘려줬더니 해결되었다.
아마도, 움직이는 동안 300/340으로 설정되어서 넘어가버린것 같다.
메인로고 변경


위에서 아래로 바꼇다.
2.추가 업데이트
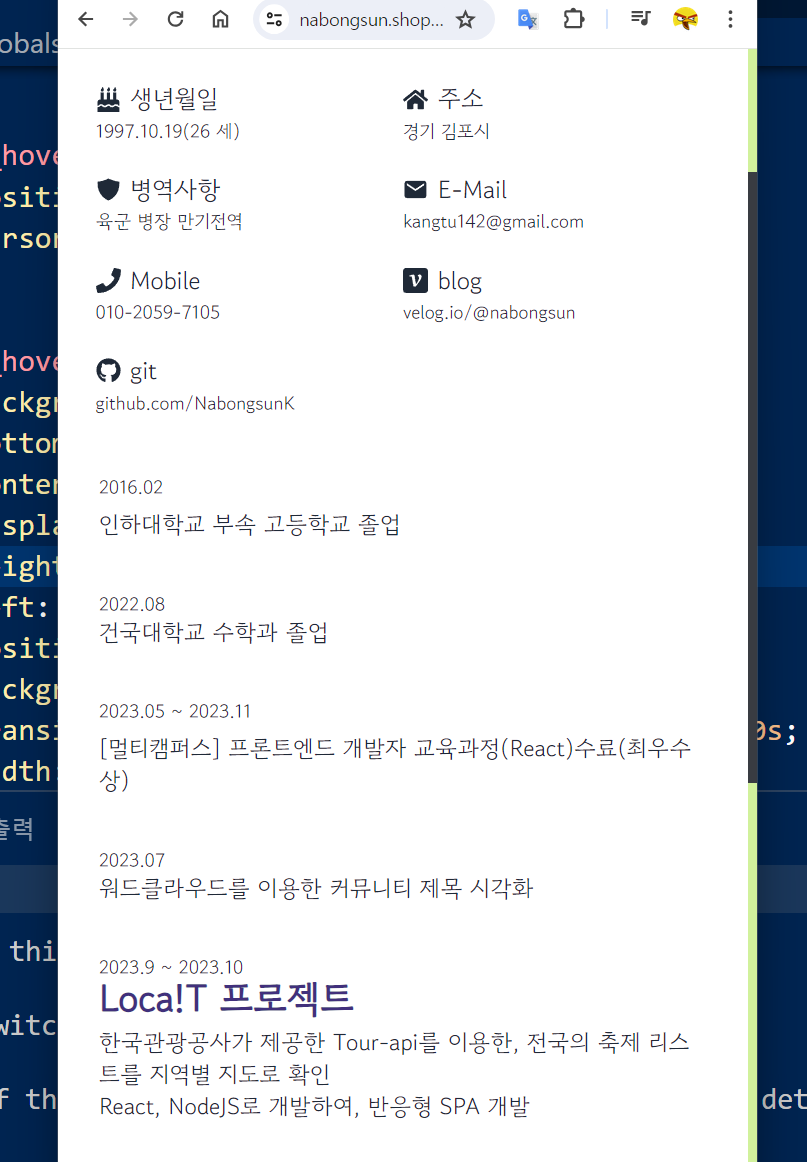
/about 페이지 생성
이제 대문은 따로 만들고, 기존의 대문페이지는 about페이지로 바꾸며, 로고를 클릭할시에만 들어갈 수 있게 할것이다.
그리고 tailwind의 md:(min-w:768px) 를 이용하여 768px보다 작아지면, 타임라인이 아닌 그냥 위에서 아래로 정렬을 시켰다.

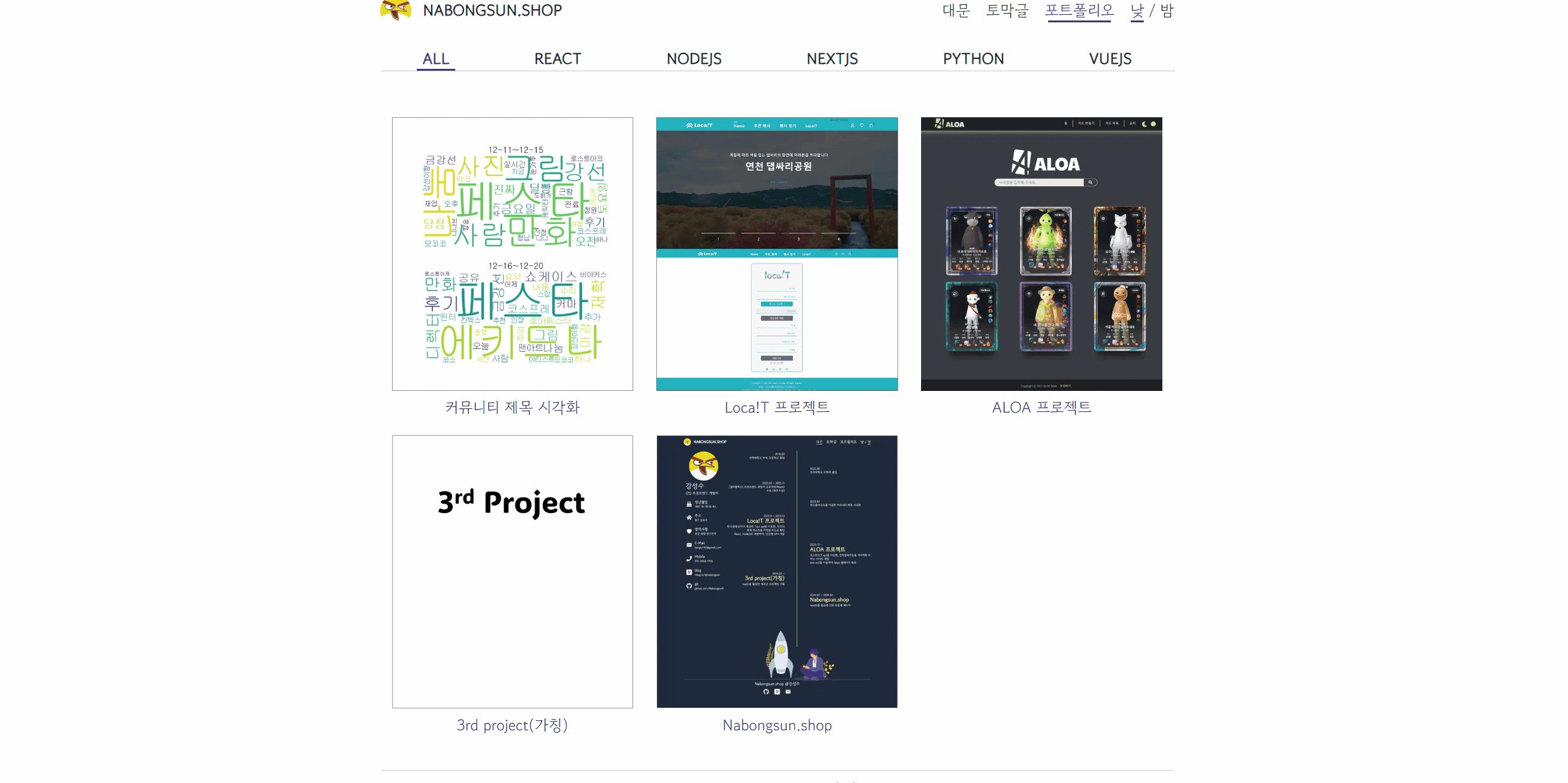
/portfolio 에 hover효과 추가
/portfolio페이지의 애니메이션을 변경한김에 각요소를 hover하면 이미지가 작게 하여 hover효과를 주었다.
<div className="px-6 transition ease-out duration-300 transform hover:scale-95">
이렇게 쌓아서 해결했다.
기타
- footer의 로고 크기를 일정하게 만들었다.
- 스크롤바를 커스텀 디자인 했다.
- /portfolio의 필터를 flex-wrap을 먹이고, sm에서도 동일하게 작동하도록 했다.
- about에서 sm아래에도 로고가 보이게 만들었다.
3.이후 업데이트?
이제 vueJS를 공부를 많이해야할 예정이라 nextJS는 조금 미뤄둬야겠다. 그래도 하고싶은 업데이트라면,
- 테마기능
- 스크롤도 테마에 먹이기
- 토막글 디자인 변경하기
- portfolio에 필터 만들기
- 토막글에 필터,태그 만들기
- 파비콘 변경하기
- 모바일 UX 변경하기
- 동일한 UI/UX로 다른 블로그 만들어보기
- 대문 페이지 새로만들기
- 방명록 만들기
정도가 될것같고 사실 nabongsun.shop은 개인블로그+포트폴리오 개념으로 만든 사이트라, 필요한기능이 그리 많지가 않다.
ALOA를 아마 리팩토링을 진행을 할 예정인데 그때 nextJS와 tailwind를 공부할 시간이 되었으면 좋겠다.